Chapitre 5: Formulaire d’une page web
Dans ce chapitre, nous allons voir comment permettre à l’utilisateur d’entrer des données sur une page web grâce à la balise html <form>. Ces données seront ensuite transmises au serveur pour alimenter des bases de données comme nous le verront au chapitre suivant.

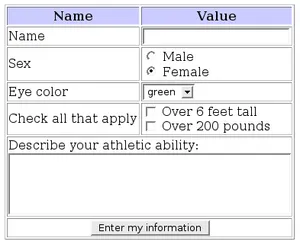
1 Création du formulaire avec la balise <form>
Les formulaires sont un moyen de récupérer des données à partir du client pour les passer à l’application serveur.
Dans le fichier html, on utilise la balise <form> en y ajoutant l’attribut method qui permet d’indiquer quel est le type de requête HTTP.
<form method="get">
<label for="nom">Entrez votre nom: </label>
<input type="text" name="nom" required>
<label for="email">Entrez votre email: </label>
<input type="email" name="email" required>
<input type="submit" value="Enregistrer">
</form>1.1 Méthode HTTP GET
Avec cette méthode, les paramètres du formulaire sont placés dans l’url lors de la soumission.
Soumission des données par la méthode GET:
http://chemin/fichier.html?nom=James&email=james%40cameron.com
- nom: James
- email: james@cameron.com
1.2 Méthode HTTP POST
Avec cette méthode les données sont transmises dans le corps de la requête http, sans les encoder dans l’url cette fois-ci.
Le serveur doit accepter les requêtes POST.
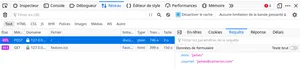
Pour observer les paramètres d’une requête POST, il faut ouvrir la console de développement du navigateur, dans l’onglet réseaux.

Les paramètres étant «cachés» dans la requête HTML, on les utilisera notamment pour la soumission de formulaires avec des données confidentielles:
- mot de passe
- données personnelles en général
2 Validation des données du formulaire
A priori, les données sont destinées traitées au niveau du serveur comme nous le verrons dans le prochain chapitre.
Il n’est cependant pas rare de valider les données côté client en javascript avant envoi des données pour ne pas surcharger le serveur.
Vérification que le nom n’est pas vide.
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<title>Un document minuscule</title>
</head>
<body>
<h1>Les formulaires en html</h1>
<!-- Le formulaire ci-dessous -->
<form method="GET" >
<input type="text" name="nom" placeholder="Entrer votre nom">
<input type="tel" name="telephone" placeholder="0123456789">
<button type="submit" onclick="validateForm()">Envoyer les données</button>
</form>
<script>
function validateForm() {
const nom = document.querySelector("input[name='nom']").value
if (nom === ''){
alert("Nom ne doit pas être vide")
} else {"Envoi des données"}
}
</script>
</body>
</html>