Partie 3: Le Web
Le Web (toile d’araignée) désigne un système donnant accès à un ensemble de données (page, image, son, vidéo) reliées par des liens hypertextes et accessibles sur le réseau internet.

1 L’hypertexte
Les documents hypertextes ont été imaginés en 1965 par Ted Nelson puis mis en pratique dans le Web inventé en 1989 par Tim Berners-Lee.
- Lien hypertexte
-
Un lien hypertexte ou hyperlien permet de passer automatiquement d’un document consulté à un document lié.
2 Le langage html
Les documents du web sont écrits en html(HypertText Markup Langage), le navigateur web traduit le code html et l’affiche à l’utilisateur.

Le langage html est un langage qui utilise des balises ouvrantes <balise> et fermantes </balise>.
- Un titre de niveau 1:
<h1>Mon titre</h1> - Un lien hypertexte dans un paragraphe:
<p>Le <a href="https://www.w3.org/">w3c</a> gère les normes du web.</p>
3 Les adresses URL (Uniforme Resource Locator)
Sur le web, chaque page web possède une adresse unique qui permet de l’identifier.
- URL
-
Une URL ou adresse universelle est l’adresse d’une ressource donnée(document, image, vidéo…), unique sur le Web.
- boîte aux lettres électronique :
mailto:gaston.lagaffe@mail.com; - numéro de téléphone:
tel:+33 1 234 567 890. - page web: https://fr.wikipedia.org/wiki/Grace_Hopper#Anecdote

Une URL se décompose en plusieurs parties :
- Le protocole (Obligatoire):
http,https,mailto,tel… - Le domaine précédé éventuellement du sous-domaine (Obligatoire):
fr.wikipedia.org - Le chemin vers la ressource sur le serveur:
/blog/index.html - L’ancre sur une partie de la page:
#exo2 - Les paramètres d’URL:
?q=CSS&locale=ja
/2gt/snt/3-le-web/#les-adresses-urlhttps://developer.mozilla.org/fr/search?q=CSS&locale=ja
4 Le protocole HTTP
Le protocole HTTP (HyperText Transfer Protocol) gère l’échange de données entre le client et le serveur sur le Web.
HTTPS est la version sécurisée du protocole HTTP dans laquelle les données échangées entre le client et le serveur sont cryptées.
- Le client effectue des demandes au serveur comme: -
GET: Demande d’une page. -POST: Envoi de données. Pour un formulaire par exemple. -DELETE: Suppression d’une ressource du serveur. - …
Les informations nécessaires à la requête sont placées dans des en-têtes un peu comme si les messages étaient placés dans une enveloppe.
Voici la requête HTTP(un extrait) envoyée pour demander la page la page https://fr.wikipedia.org/wiki/Hypertext_Transfer_Protocol en cliquant sur le lien du moteur de recherche www.qwant.com.
La première ligne indique le type de requête(GET, POST…), l’adresse de la ressource et la version du protocole.
GET /wiki/Hypertext_Transfer_Protocol HTTP/2
Host: fr.wikipedia.org
User-Agent: Mozilla/5.0 (X11; Linux x86_64; rv:80.0) Gecko/20100101 Firefox/80.0
Accept-Language: fr,fr-FR;q=0.8,en-US;q=0.5,en;q=0.3
Referer: https://www.qwant.com/
Cookie: WMF-Last-Access=14-Sep-2020; WMF-Last-Access-Global=14-Sep-2020; GeoIP=FR:PAC:Nice:43.71:7.26:v4;
...Le serveur répond au client en commençant par lui envoyer un code d’état:
- `200`: succès de la requête - ... - `301` ou `302`: redirection vers une autre page; - `404`: page non trouvée - ... - `500`: erreur du serveur - ...
Et voici l’en-tête (un extrait) de la réponse du serveur:
HTTP/2 200 OK
date: Sun, 13 Sep 2020 09:14:27 GMT
content-language: fr
last-modified: Sun, 06 Sep 2020 18:23:06 GMT
content-type: text/html; charset=UTF-8
content-length: 33988
...La réponse renvoyée (après l’en-tête) étant la page html demandée dont nous parlerons juste après :
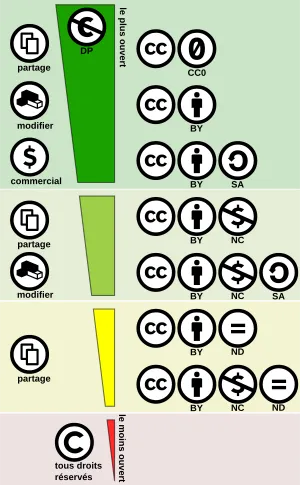
7 Les droits sur internet
Le droit d’auteur s’applique sur internet comme ailleurs. Tous les textes, photos, vidéos sont la propriété de leur auteur ou ayant-droits(maison de disques, descendants…) et ce jusqu’à leur entrée dans le domaine public 70 ans après la mort de leur auteur.
Certains sites comme Wikipédia tentent de promouvoir un nouveau type de licence Creative Commons afin que les œuvres puissent être copiées, distribuées, modifiées et adaptées.


5 Comment fonctionne un moteur de recherche?
Vidéo servie sans cookie via yewtu.be
Répondre aux questions de l’activité PP 64-65 du manuel de Delagrave, puis conclure en expliquant quels sont les principaux critères de classement des résultats sur un moteur de recherche.
Selon l’étude de l’ADEME, aller directement à l’adresse d’un site, soit en tapant son adresse dans son navigateur, soit en l’ayant enregistré comme « favori » (plutôt que de rechercher ce site via un moteur de recherche) divise par 4 les émissions de gaz à effet de serre.